- 特徴
利点
挙動はふたクロのライブ機能によく似ており、導入と設定がシンプル。

- 活用例
コメントページ(差分)をモニターしておく。音を鳴らすようにしておけば、便利でしょう。
大抵の場合は、これだけでコメントの更新がわかります。
導入 † 

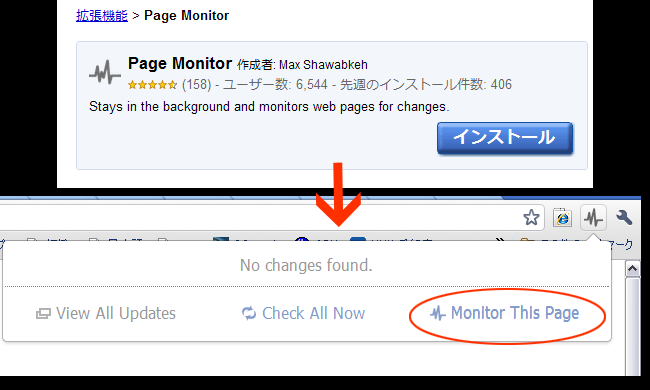
Chrome拡張のページでインストールをクリック。
監視対象のページを開いて、左上のアイコンをクリックし、モニターを選択。

設定項目はそれほど多くないので自分の利用環境にあわせて選択。
注意事項 † 

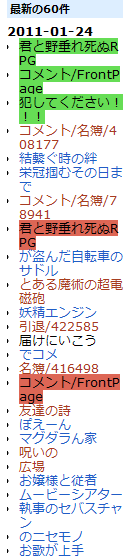
最新60件が表示されているページだと毎回こんなかんじになる。
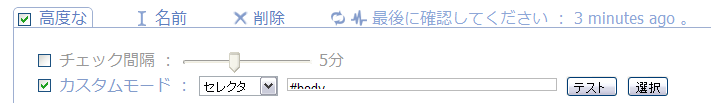
範囲指定 設定 † 

余計な部分を検出対象からはずす設定は上のようにしてください。
正規表現かcssで指定します。

破線で囲まれている部分だけ検知します。
- 正規表現
正規表現は一致項目や条件分岐にしたがって処理をさせることが出来ます。
一言では説明しにくいのでぐぐりましょう。
コメント欄にたいして使うばあいはNew!という文字列でも指定しておきましょう。
上手く動作してくれない! † 
testをクリックするとマッチしている部分のソースが表示されます。
その表示が空白であったり意図していない範囲である場合は指定しなおしましょう。
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)