凍結/234118
- 目次
- 基礎
- 絵表示研究
- 表組み研究
- region研究
- include研究
- include用01
- include用02
- include用03
- include用04
- アンカー研究
- 『”』について
- 記号一覧
- menu研究
- ギミックまとめ
ギミック研究 † 
基本は分かり易い、見やすい事を条件に些細な驚きを入れていく
スーパーノラネコタイム † 
includeを用いた在宅表示の一斉切替ギミック
- 利点
- いるかいないか、何時から何時までいるのか一目でわかる
- includeで挿入されているので複数のキャラクターを管理しやすい
- 表組みに納められる
- 難点
- ステルスが出来ない
- includeの枠を一つ使う(最大4つ)
画像切替ギミック † 
regionを用いた画像の切替ギミック(各所で確認した物を拝借)
|
+
| | 
|
|
includeを用いる事で表組内に組み込む事に成功
|
+
| | 
|
|
+
| | 本当はカラス達の王でもフレイザーの呪術師でもなく
ただ一輪の野花でありたかった・・・
|
|
+
| | 
|
・・・なんてね?
|
|
|
|
- 利点
- 雰囲気作り、表と裏で雰囲気の違うキャラクターを作りたい時に使えるかも
- 難点
- 仕掛けに気付かれない可能性あり
- 画像のサイズ差等を考慮しないと表組みがガクガク動く(課題1)
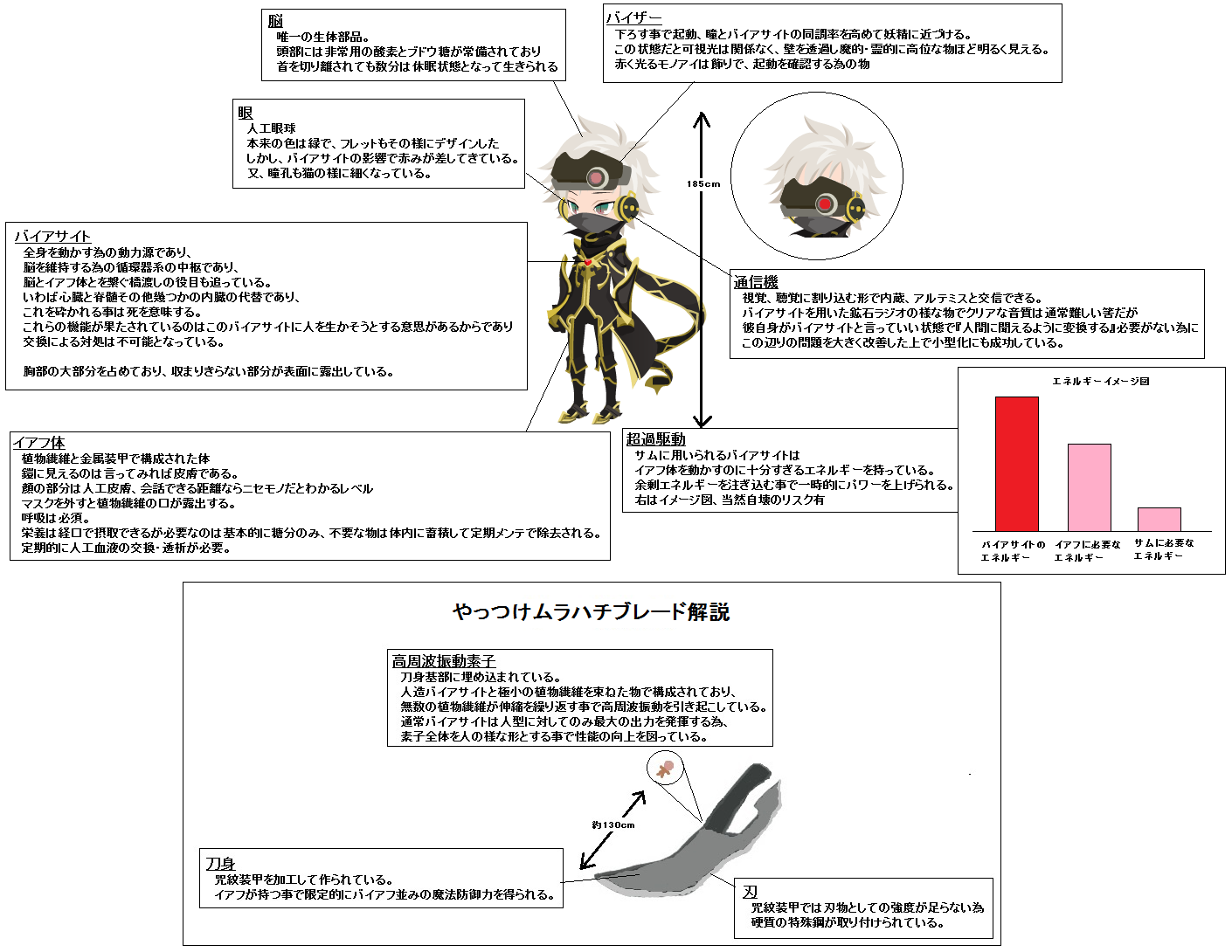
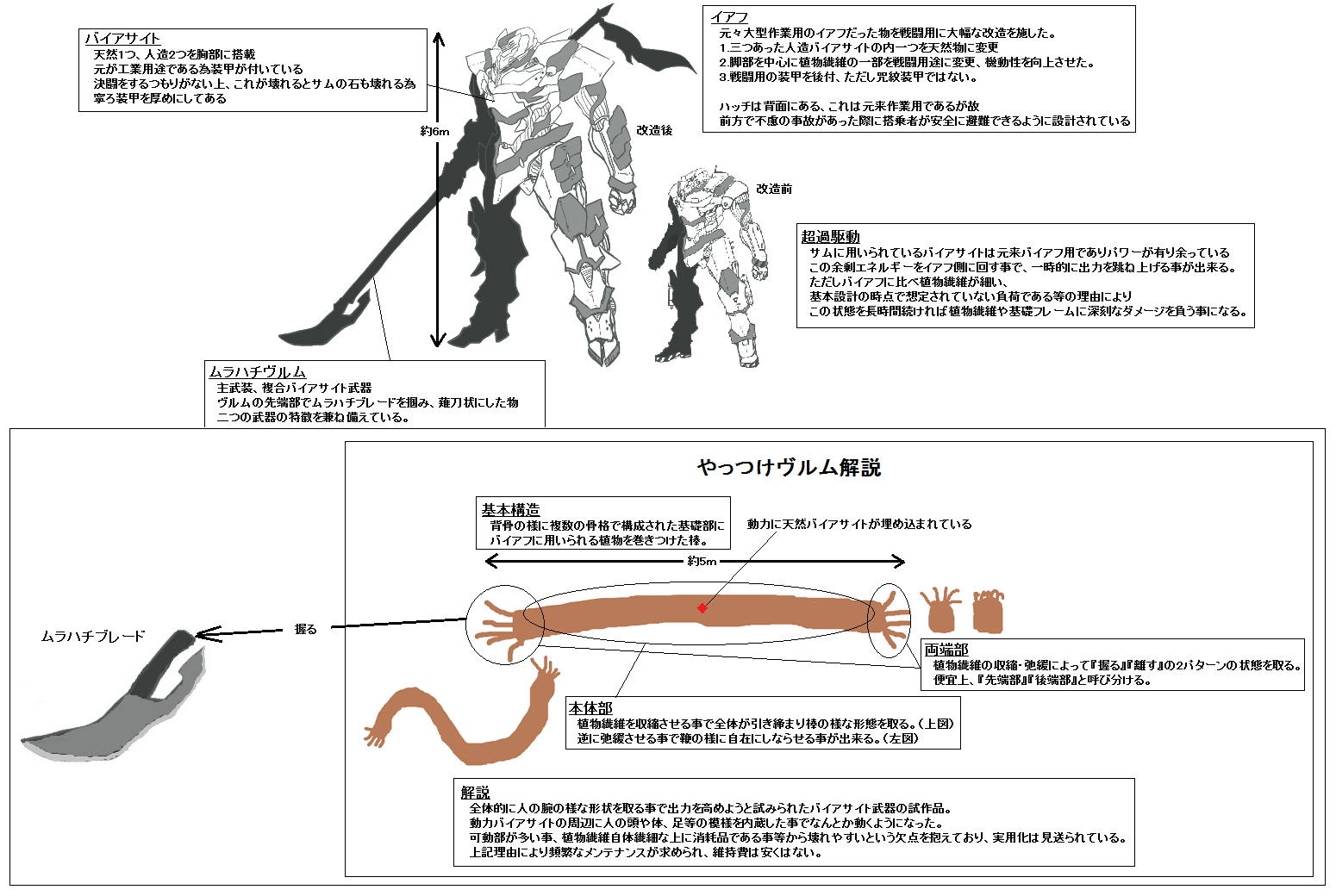
設定の画像化 † 
設定の大部分を画像化


- 利点
- 兎に角自由度が高い
- 解体新書的に設定解説が出来るので説明もしやすい
- 難点
- 気軽に再編集できないので変更の多い部分、追加部分に関しては従来どおりの形になる
- 見やすくするには画力とセンスが要求される
- 名簿編集に拘るタイプには邪道に移るかも
画像の柱 † 
無色透明な画像データの採用、ちょっと大きすぎたかも
URL 用法に合わせてサイズを変える、nolinkを入れる事で誤クリックを防ぐ
&ref(http://notarejini.orz.hm/up3/img/exp027227.png,nolink,横x縦);
#ref(http://notarejini.orz.hm/up3/img/exp027227.png,nolink,横x縦)
| rightにaroundさせる事で表組みを左に詰める、念の為#clearするのを忘れずに |
| leftにaroundさせる事で表組みを右に詰める、念の為#clearするのを忘れずに |
- 柱化1
|
+
| | 縦長をrightにaroundさせる事で
|
regionを開いた時に上下にガクガク動かない
|
→課題1の解決
- 柱化2
↑に横1000、縦1の状態で柱として置いている
これによりウィンドウを極端に縮めたりスマホでみてもこの画像より名簿が細くならない(表組みにも組み込み可能)
→課題2の解決
- regionの型崩れ防止(chromeのみ)
|
+
| | 下に柱を置く事で改行されなくなる

|
|
|
+
| | 横長をleftにaroundさせる事で右に詰められる
|
|
意味があるかはわからない、普通の画像で行ったほうが有意義だろう
着替える名簿 † 
フォルミィ
includeによる季節の表現、羽織る外套を着替えていくイメージ
- 利点
- 名簿全体の色合いを大きく変更する事でリフレッシュが出来る
- 難点
- Vになり、季節の表現が微妙になった
- 時間の表現に変えてもいいかも知れない
その他 † 
表組を用いない名簿作成実験
・・・にて採用
表組を用いない名簿構成の実験
- breakの導入
- アンカー設置の実験
- 画像の回り込みの実験
- ウィンドウサイズ次第で名簿が乱れる問題点(課題2)
レイヴンス
血と肉と骨の玉座で
表組にincludeを用いた際、BGCOLORとCOLORの変更を行う試み
ロケーション表の初導入
表組内に表組をincludeする際、それぞれのBGCOLORを変更できる点を装飾に転用
設定部分に・・・の技術を採用
ジョン
無色透明の画像データの採用により課題の1,2が解決
regionを名簿のタイトルに採用、開く事で各施設の確認が出来る
更にタイトルの左半分が企画ページ、右半分がレイヴンスの名簿に飛べる形
若干横に長い名簿、広めのウィンドウにする事でステータス、在宅表示、設定、
学園infoが一目で確認できる
課題3:拡張性に弱い所あり
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)